Design Processes: More Than Just Linear

As designers we are expected to follow a specific process to arrive at a solution. Our portfolios, discussions with recruiters, and explanations to stakeholders all require us to show a clear, linear approach to our work.
However, in reality, the design process whilst doing the work is not always so straightforward. Sometimes, we start with an idea rather than a problem, and other times we find ourselves in the middle, prototyping something small in order to gain a better understanding of the domain.
When we propagate the idea that design must follow a linear process, we risk limiting our ability to come up with unique solutions to design challenges.
In particular, if we follow a linear process and it doesn't produce the expected results, we may feel frustrated and maybe even disappointed that things didn't unfold as they should've. The process promised us something but couldn't quite deliver. But not to worry, it's not your fault!
What I think is a better approach instead is that we should embrace constraints and limitations as opportunities to fuel our creativity. By drawing on a variety of tools and thinking strategies, we can make better progress and overcome obstacles that a traditional approach may not afford.
In this article, I'll share my approach to navigating uncertainty when designing something new for myself. I'll explain the questions I ask myself at each stage and the thinking tools I use to make progress. And I'll show you that the process isn't as straightforward as you might think.
To explain the design challenge, my main focus with this blog and newsletter is not just to write for the sake of writing. I want to provide valuable ideas and solutions to people who need them, when they need them. By sharing my insights and experiences, I hope to help others in their own design work.
My methodology for writing is simple. I observe posts on subreddits such as UXDesign, userexperience, UIDesign etc. and look for signs of pain or struggle in the language used. I pay attention to how engaged the community is with a particular post, and if I see a problem that I think I can help with, I drop in my answer.
I then take the time to turn my comments into longer, more detailed articles that provide a more comprehensive solution to the problem(s) at hand. These articles are a great way for me to share my ideas and solutions with more people who find themselves in a similar situation in the future as they post on these subreddits.
When I leave a helpful comment along with a link to the main article, I get readers coming to my website. If readers like my writing, they can subscribe to my newsletter to hear from me again. This is great because it helps me achieve my goals and serve the people I want to help.
Current environment constraints
I know that my current approach works, and I want to continue doubling down on it. However, I am facing some constraints in my current environment that's making it difficult for me to do so.
- Time constraints - To be useful to others, I need to be active on multiple subreddits where people are struggling with problems that I can help solve. I have a day job as a product manager and other social obligations, so I don't have the time to be as active as I would like. When I do see a post that I can engage with, it's often when I am on the go or taking a break, so the answers I provide are not always as thorough or thought out as I would like. As a result, I often defer writing more detailed answers until later, but this doesn't always happen. This is limiting my ability to provide helpful solutions and engage with people like me.
- Engagement constraints - The posts that I can provide useful insights on are often scattered across multiple subreddits. This means that I have to search each subreddit individually to find a problem I can help with. By the time I do this, the post is often outdated and the original poster and the community have moved on. This makes it difficult for me to provide timely and relevant solutions.
- Analysis constraints - When I visit a subreddit, the posts are often a mix of different topics. Reddit flairs, which are used to categorize posts, are often too broad and do not accurately reflect the actual category of the post. For example, in the r/UXDesign subreddit, there are many posts about "design handoff," but they are mixed with posts about "communication" and "research," among other topics. These categories emerge from the community, but they are not reflected in the flairs used by the moderators. This makes it difficult for me to analyze the posts and find the ones that are relevant to areas where I can be helpful.
With the awareness of the challenges in my current process of writing and I am working towards findinding a solution.
What's the epicenter of this idea?
I was introduced to the epicenter design concept from the Getting Real book by Basecamp:
Epicenter design is a design approach that focuses on the most important piece of content on a page and designs that first. This means ignoring the navigation, footer, colors, and other elements that are not essential to the page's core purpose. Instead, the design process starts with the core content and works outward from there, adding only the necessary elements in order of importance. This approach allows designers to focus on what really matters and produces more focused and usable pages for customers. It also allows for better communication between designers and developers from the outset of the design process.
By this definition, the epicenter of this solution/idea is about surfacing relevant posts from subreddits for me to analyse and contribute towards.
The ability to surface relevant posts is crucial to providing a valuable experience. In order to make significant progress in my learning that's where I decided to focus as a starting point.
Spiking the core
After figuring out what the epicenter of the product is, I wondered whether I could technically build the epicenter with my coding knowledge of Ruby and Rails and utilising the Reddit API.
This tool is known as spiking. It's a term taken from extreme programming to write a simple program to test the viability and learn what's involved in potential solution(s).
The simplest way to spike in my situation was to display relevant results for a keyword search on multiple subreddits in the terminal. However, the designer in me took it a level further.
To quickly test whether my solution was effective, I used Tailwind CSS to create a visual representation of the results with real content from the API. This allowed me to get a sense of whether my solution was promising and worth pursuing further. I was looking for a gut feeling that I was on to something.

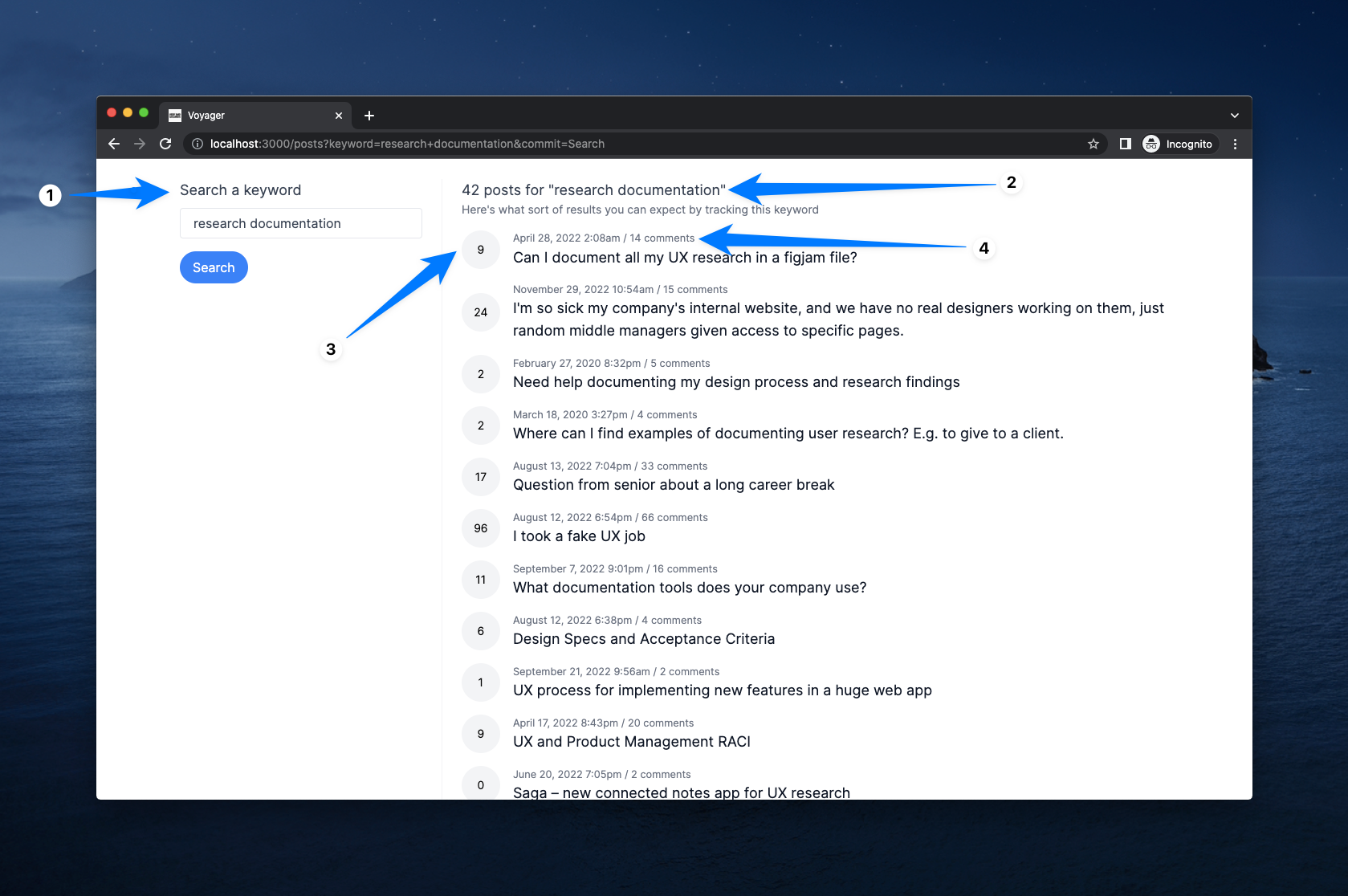
The purpose of this page is to show you what you can expect to find when you search for a keyword. I am using this step to determine whether the words I am searching for are valuable and worth paying attention to, and whether my area of interest aligns with the interests of the community.
These are some key affordances as labelled above:
- A place to search a keyword(s) across multiple subreddits (I made the assumption that you'd select the subreddits from an earlier step in the process).
- The number of results you can expect from the search term(s).
- The score for each post and
- The number of comments.
The score or comments gives me an indication of the level of engagement for a particular post.
If I were to compare this step to the traditional design process, I would have typically started with low or high fidelity wireframing to explore different design options. However, in this case, I wanted to quickly assess the technical viability of the solution because I knew what the epicenter was, so I decided to jump straight into coding. This turned out to be the best decision, as it allowed me to make rapid progress and learn a lot more.
Breadboarding the entire system
The epicenter is an essential component of the system, but it is only one part of the bigger picture. In order for the product to be truly usable and valuable, it needs other components to support and enhance the epicenter.
These additional parts work together to create a cohesive system that delivers value to the user. Without the complementary components, the epicenter would not be able to function as expected. So the next question I had to answer was to figure out what comes before and after the epicenter.
So, instead of jumping to wireframing (again) I wanted to explore some of the steps and interactions of the entire system using breadboarding.
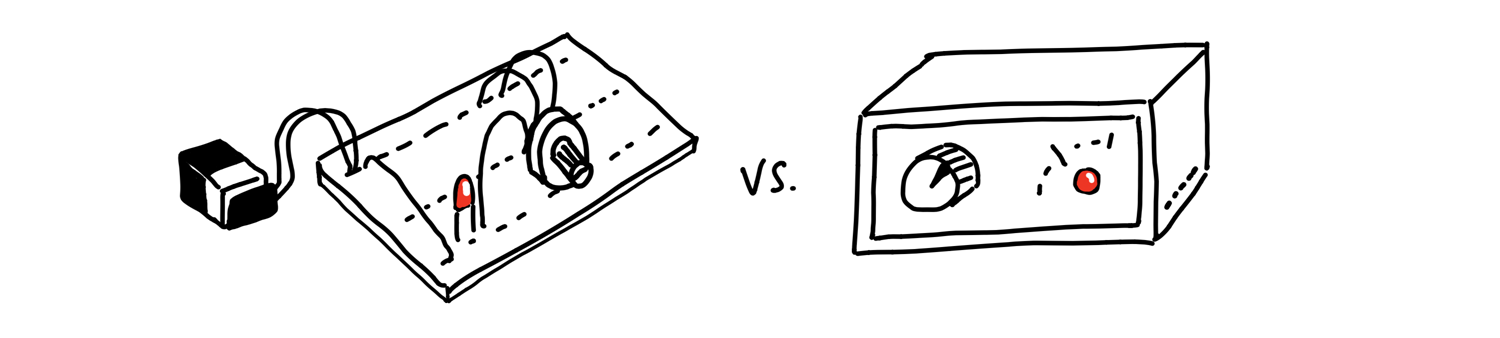
We borrow a concept from electrical engineering to help us design at the right level of abstraction. A breadboard is an electrical engineering prototype that has all the components and wiring of a real device but no industrial design.

Deciding to include an indicator light and a rotary knob is very different from debating the chassis material, whether the knob should go to the left of the light or the right, how sharp the corners should be, and so on. Similarly, we can sketch and discuss the key components and connections of an interface idea without specifying a particular visual design.
I recommend reading this chapter in the Shape Up book to get an idea on how to do a breadboard. If you're used to wireframing, think of this step that comes right before a wireframe and serves as an input to wireframing.
It helps you consider multiple interfaces and interactions between them for your design. Or as Ryan Singer says it:
[It] allow us to play out an idea and judge if the sequence of actions serves the use case we’re trying to solve.
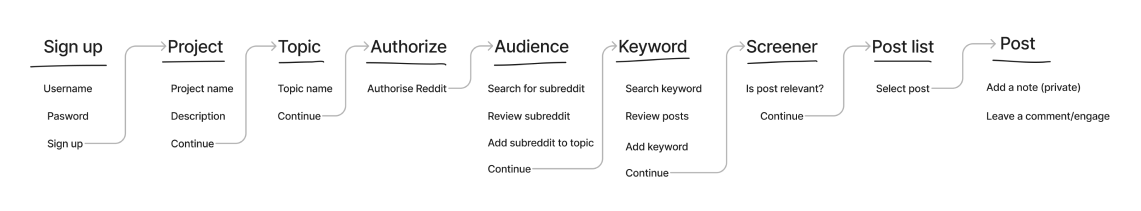
This is what my breadboard looks like thus far:

I thought through the steps on paper and tested them against my needs. I'm still not done, as there are gaps that I need to figure out. However, I'm in a much more confident and less uncertain place than when I started. I feel more prepared because new obstacles are unfolding in this process and I'm relying on tools to help me learn better. In contrast to the traditional approach, I am not getting stuck because a linear method doesn't accommodate for unknowns arising as I go along.
Next steps
In my regular day job I'd normally turn the above into wireframes or fat marker sketches to communicate the concept to stakeholders in order to gain buy-in or keep them updated. But given the fact that I am initially testing it out with myself, I'm skipping ahead to building this out with Tailwind and Ruby on Rails so I can resolve my bottleneck and get back into a regular cadence of posting articles.
In a team environment, this wouldn't be the best way to progress. Coding can be a huge waste of time to communicate ideas. You'd be better off with wireframing since it is faster in this circumstance. The "better way" is always relative and the context and use of tools in the process matters. Some paths take longer than others to get to a desired outcome.
Summing up
There's a distinction between the involvement of a process when presenting the work vs. doing the work.
When presenting the work, it's better to show a linear standardised process because it's easier for hiring managers, clients or stakeholders to grasp the story of how things unfolded. We do it for their benefit and for our work to be understood.
While the design process is often nonlinear in reality, using tools and strategies to think through the challenges that arise as you build can help you gain confidence and make better design decisions.
I hope that some of the tools that I've discussed can help you think through your own work and process!
References