How to push an element change in a component variant to the rest of the variants in Figma?

When you're working with component variants, it can be difficult to change the style of one element in a component variant and have it propagate to all the other variants.
What I used to do was select all the elements that needed changing manually;
- This meant holding down command key
- Selecting the element I wanted to change
- Going to the next variant, holding the shift key and doing a mouse click on each element until all of them were selected.
It's a lot of work and doesn't scale well when you have multiple variants.
The simpler way to do it
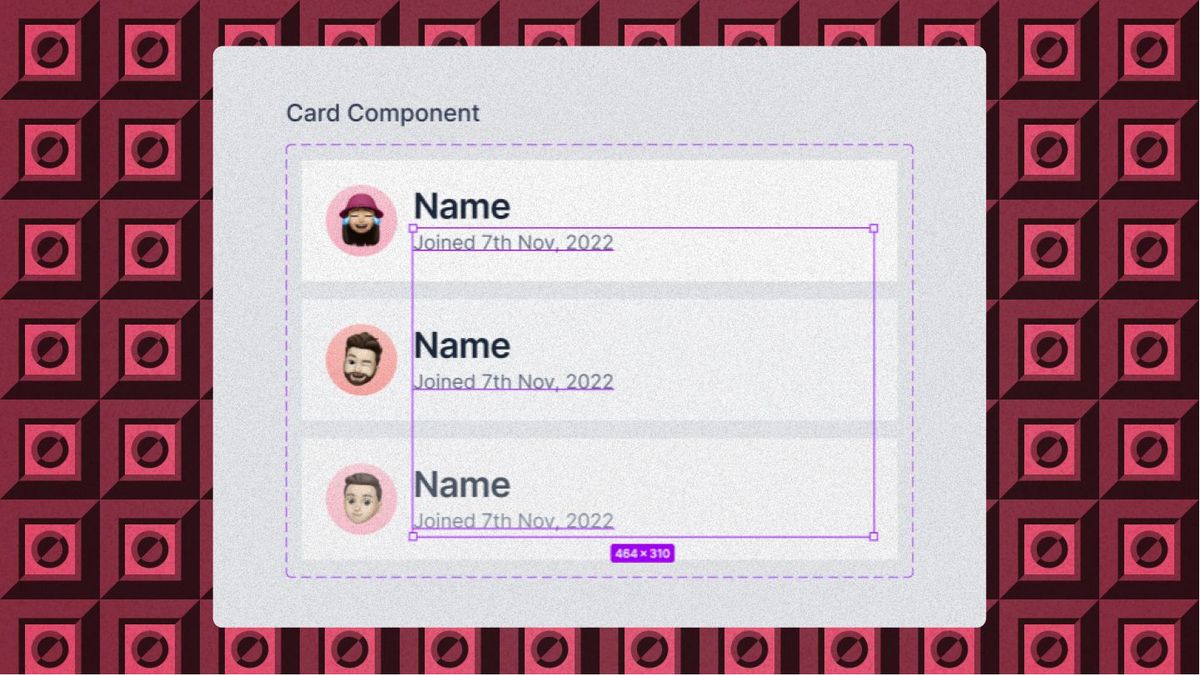
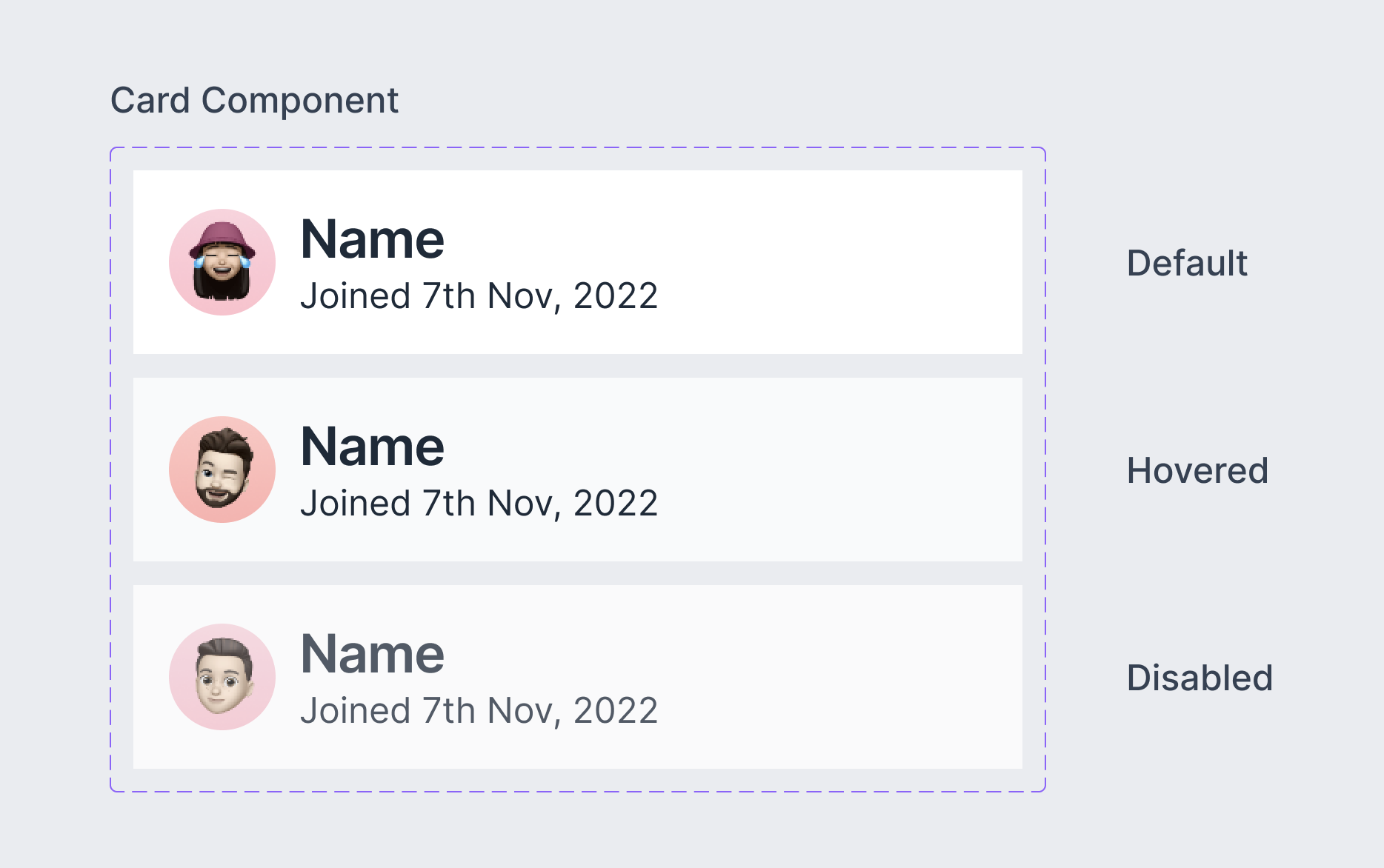
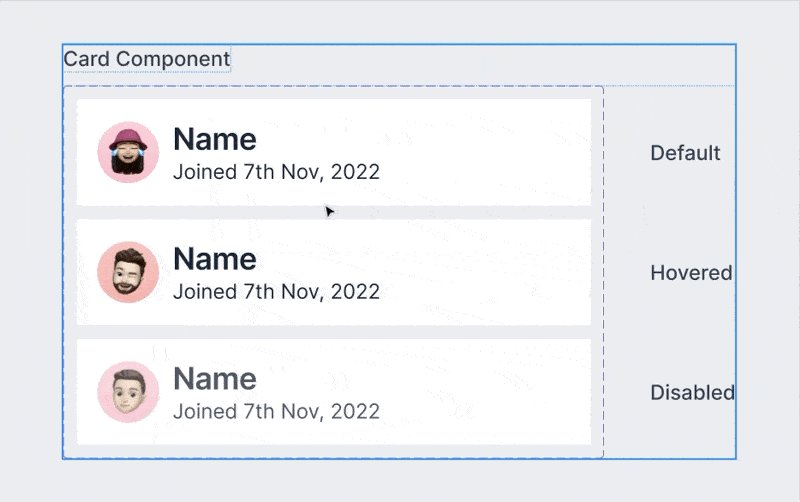
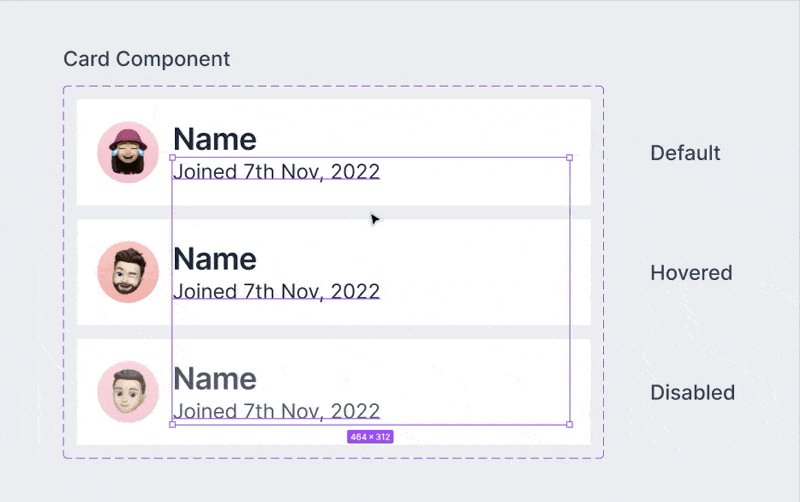
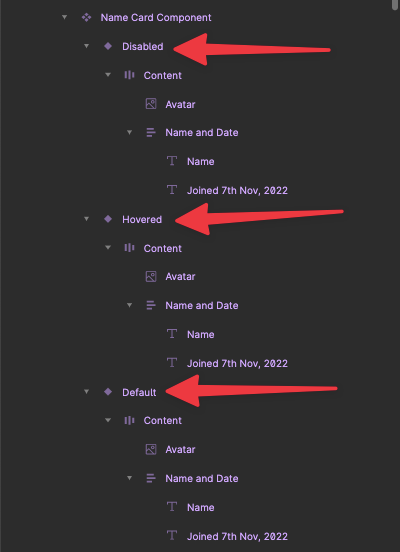
Let's say you have a name card component with three variants:

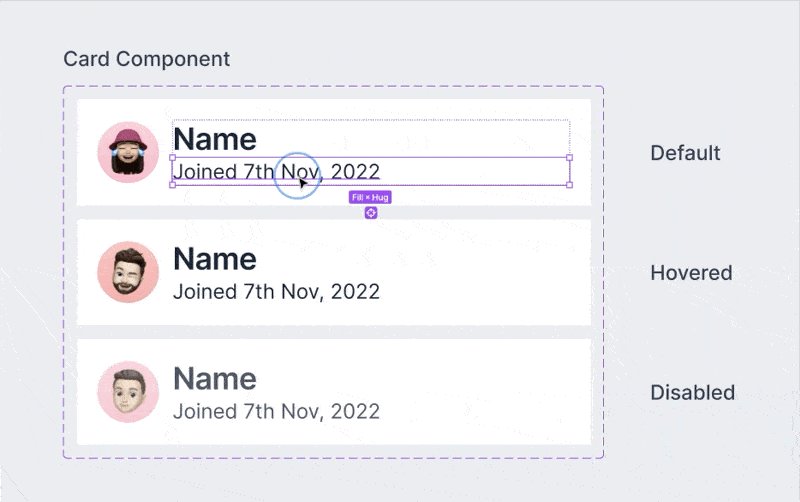
The "joined date" text element has too much contrast, so you decide to reduce its size and give it a more neutral color.
Once the element you want to edit has been selected, a purple target icon will show up underneath it.
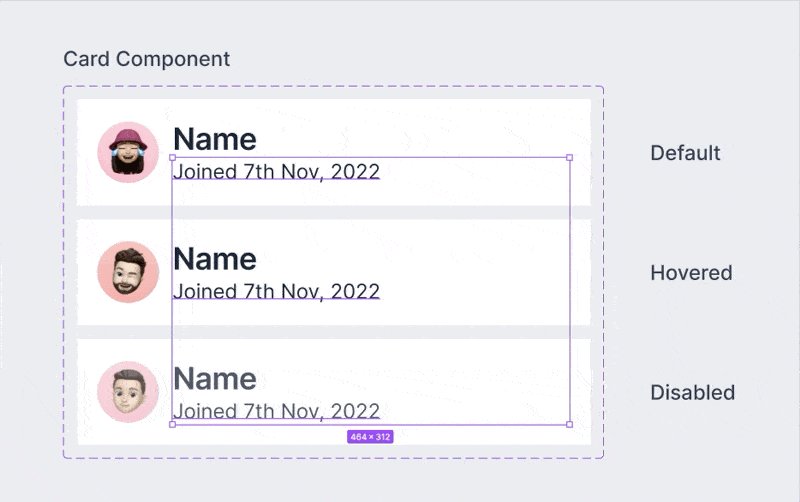
When you click it, that element will be selected across all of the variations.

Shortcut to select all the elements in a component variant
Alternatively, you could also use the shortcut keys: CMD + Option + A to select them all.
You can then go ahead and make the change you need and voila you're done! So much time saved.
The one place where this falls apart is if you have styles set on the top level of the variant.

For example in the above, I had set properties to the top level layer but I wanted to change the border radius of those variants. The purple target icon does not pop up then.
What's best to do then is to leave that layer without styles and utilise styling in the inner layers so you can make changes across the variants in the future if required.
Hopefully this Figma tip helps speed up your component designing!





